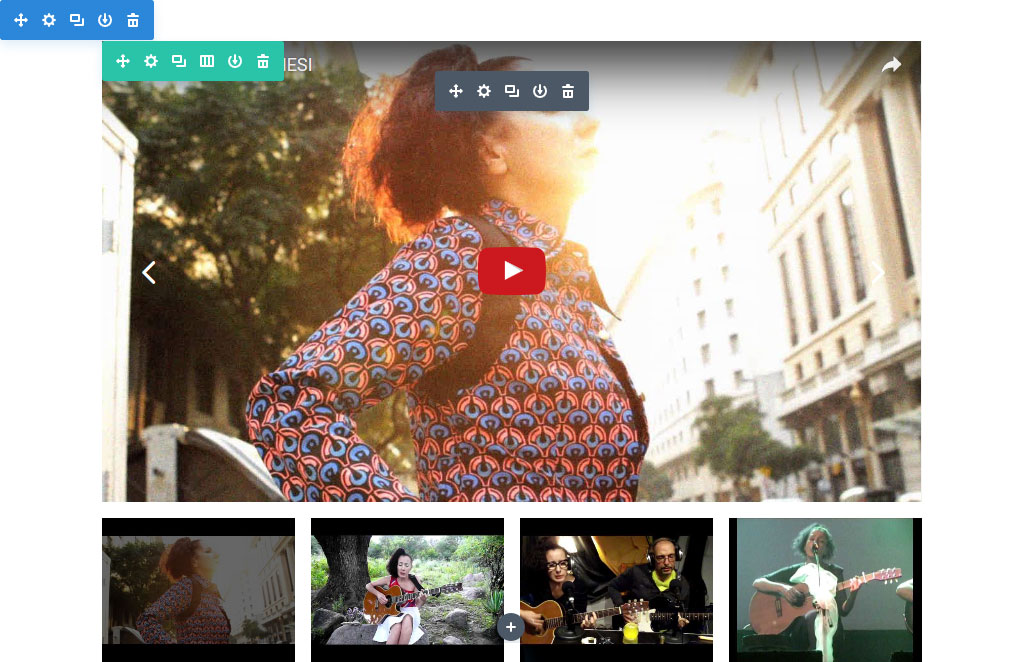
Divi simplifica el proceso de agregar carruseles de vídeos en una página. Esta es una buena manera de organizar una colección de vídeos desde casi cualquier fuente. La galería de vídeos también le permite personalizar las miniaturas de los vídeos y el botón de reproducción para darle un estilo más claro.

Cómo añadir un módulo Carrusel de vídeo en una página
Antes de poder añadir un módulo Carrusel de vídeo, deberá abrir el constructor de Divi. Una vez instalado el tema en su sitio, notará en la parte superior del editor que se ha añadido un botón morado Usar el constructor de Divi. Este botón estará presente en cada página o entrada nueva. Haga clic en este botón para activar el constructor de Divi, con el cual tendrá acceso a los módulos. A continuación haga clic en el botón azul Usar constructor visual para iniciar el el constructor en su modalidad visual. También puede hacer clic en el botón Activar constructor visual al navegar en la interfaz de usuario de su sitio si ha iniciado sesión en WordPress.


Una vez que haya entrado en el constructor visual, puede hacer clic en el botón + para añadir un nuevo módulo en la página. Los módulos nuevos solo pueden agregarse dentro de las filas. Si está construyendo una página de cero, no olvide añadir una fila primero. Tenemos algunos muy buenos tutoriales sobre cómo usar los elementos de las filas y secciones de Divi.

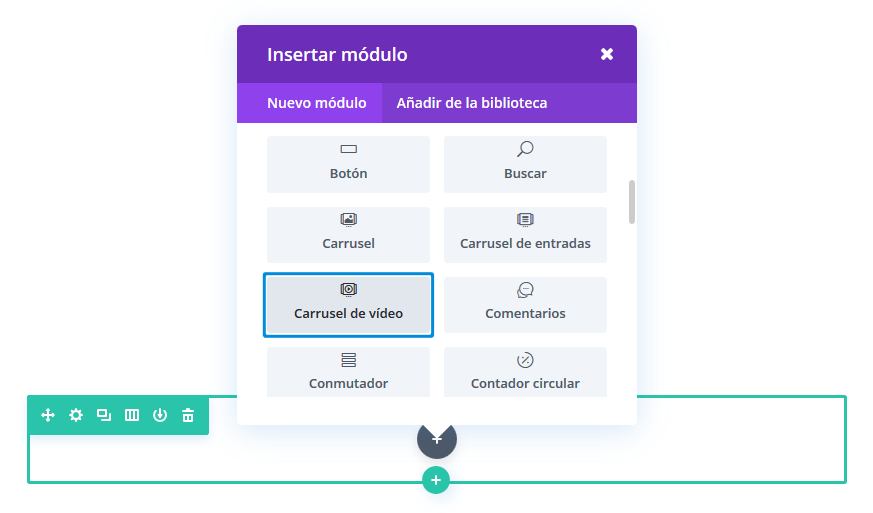
Localice el módulo Carrusel de vídeo dentro de la lista de módulos y haga clic sobre el botón gris para añadirlo a la página. La lista de módulos tiene un motor de búsqueda, lo cual significa que también puede escribir “carrusel” y pulsar enter para encontrar el módulo más rápidamente. Cuando haya agregado el módulo aparecerá la ventana de ajustes correspondientes. Estos ajustes son opciones que están separadas en tres grupos principales: Contenido, Diseño y Avanzado.
Sistema de ayuda de Divi
Dentro de cada pestaña de los ajustes de módulos, filas y secciones, a continuación de las opciones, se incluye un enlace al sistema de ayuda de Divi, que incluye más de 70 vídeos completos con instrucciones de configuración y uso del constructor. Este sistema único les da a usted y a sus clientes la ayuda que necesiten, permitiéndoles aprender al mismo tiempo que crean sus sitios.

Los vídeos individuales de cada lista de reproducción se pueden abrir en una ventana emergente, fuera del cuadro de ayuda, lo cual le permite redimensionar o mover la interfaz del vídeo por toda la pantalla para que encuentre la mejor ubicación. El vídeo permanece abierto y anclado a su posición mientras usted explora el constructor, siguiendo el tutorial y construyendo la página. Puede visitar uno por uno los vídeos de la lista, cerrar el vídeo y volver a la lista de reproducción en cualquier momento. Los vídeos solo están disponibles en inglés.
Filtros de búsqueda de opciones
Dentro de todas las ventanas de ajustes de los modulos está disponible un botón de Filtros. Los filtros limitan la visibilidad de muchas opciones disponibles que aparecen dentro de cada ventana. Estos filtros incluyen: Estilos modificados, Estilos adaptables y Contenido activo.

Opciones de contenido
Dentro de la pestaña Contenido encontrará todos los elementos de contenido del módulo, tales como la navegación. Todo aquello que controla lo que aparece en el módulo siempre se encontrará en esta pestaña.
- Mostrar flechas – Este ajuste mostrará u ocultará las flechas de navegación que aparecen al posar el puntero del ratón en el vídeo principal.
- Controles del carrusel – Este ajuste le permitirá elegir los controles debajo del carrusel: tira de miniaturas o navegación por puntos.
- Mostrar imagen superpuesta en el vídeo principal – Esta opción cubrirá la interfaz del reproductor para el vídeo principal. Esta imagen puede ser subida en los ajustes de cada uno de los vídeos o autogenerada por Divi. Si elige no mostrar una imagen, se mostrará la vista previa predeterminada del vídeo.
- Fondo – Aquí puede definir un fondo para el módulo. Las opciones son las mismas que para los demás fondos: color, degradado, imagen y vídeo.
- Etiqueta de administración – De manera predeterminada, este módulo aparecerá con el nombre Carrusel de vídeo en el constructor. La etiqueta de administración le permite cambiar el nombre para identificar el módulo más fácilmente. Cuando use la vista de estructura, estas etiquetas aparecerán dentro del bloque del módulo en la interfaz del constructor.
Opciones de diseño
Dentro de la pestaña Diseño encontrará todas las opciones de estilo del módulo, tales como los colores. Esta es la pestaña que usará para cambiar la apariencia del módulo. Cada módulo de Divi tiene una larga lista de ajustes de diseño con los cuales podrá modificar casi todo.
Color de los controles
- Color de los controles del carrusel – Este ajuste determinará el color claro u oscuro de los controles del carrusel. Los controles son las flechas de la tira de miniaturas o los círculos de la navegación por puntos.
- Color del icono ‘Reproducir’ – Aquí puede cambiar el color del icono de reproducción que aparece en la superposición.
- Color de superposición de la miniatura – Aquí puede elegir el color de la superposición al posar el puntero del ratón, cuando se ha seleccionado una imagen para la miniatura.
Tamaño
- Ancho – De manera predeterminada, el ancho del módulo está asignado al 100% de la columna que lo contiene. Si desea modificar ese ancho puede hacerlo usando el control deslizante. Por ejemplo, un valor de 50% limitará el ancho del módulo a la mitad de la columna que lo contiene.
- Alineación del módulo – Aquí puede elegir la posición del módulo en caso de que haya modificado el ancho en el ajuste anterior: alineado a la izquierda, al centro o a la derecha.
Espaciado
- Margen personalizado – El margen es el espacio que se agrega fuera del módulo, entre sus extremos y los elementos contiguos (arriba, abajo, a la izquierda o a la derecha). Puede añadir valores personalizados de margen a cualquiera de los cuatro lados del módulo. Para eliminar el margen personalizado, borre el valor agregado del campo de entrada. De manera predeterminada, estos valores se miden en píxeles, pero puede usar unidades de medida personalizadas.
- Relleno personalizado – El relleno es el espacio que se agrega dentro del módulo, entre sus extremos y los elementos internos. Puede añadir valores personalizados de relleno a cualquiera de los cuatro lados del módulo. Para eliminar el relleno personalizado, borre el valor agregado del campo de entrada. De manera predeterminada, estos valores se miden en píxeles, pero puede usar unidades de medida personalizadas.
Borde
- Esquinas redondeadas – Aquí puede controlar el radio de la esquina de este módulo. Active el icono del enlace para controlar las cuatro esquinas a la vez, o desactívelo para definir un valor personalizado para cada una.
- Estilos del borde – Esta opción controla de manera individual la apariencia de los cuatro bordes: izquierdo, derecho, superior e inferior.
- Ancho del borde – De manera predeterminada, los bordes tienen un ancho de 0 (sin borde). Puede aumentar este valor arrastrando el selector de rango o escribirlo en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px, vh, vw, etc.
- Color del borde – Esta opción afecta al color del borde. Elija un color personalizado del selector para aplicarlo.
- Estilo del borde – Los bordes incluyen ocho estilos diferentes: sólido, punteado, rayado, doble, surco, cresta, interior y exterior. Seleccione el estilo que desee del menú desplegable para aplicarlo.
Sombra
- Sombra – Use estos ajustes para añadir una sombra en el módulo. Podrá controlar la posición axial y la fuerza de la sombra asignando valores en píxeles; cambiar el color con el selector, y la posición respecto del borde (interior o exterior).
Filtros
- Filtros – Seleccione aquí el tipo de filtro para aplicar al módulo: podrá controlar valores de Tonalidad, Saturación, Brillo, Contraste, Invertir, Sepia, Opacidad y Desenfoque. También podrá definir el modo de mezcla con la imagen o color de fondo que haya elegido para este módulo, con las siguientes opciones: Normal, Multiplicar, Pantalla, Superposición, Oscurecer, Aclarar, Sobreexposición de color, Subexposición de color, Luz fuerte, Luz suave, Diferencia, Exclusión, Tonalidad, Saturación, Color y Luminosidad.
Animación
- Estilo de la animación – Elija un estilo de animación para activar las animaciones en este elemento. Las opciones son: Desvanecer, Diapositiva, Rebotar, Zoom, Voltear, Plegar o Rodar. Una vez activado, podrá personalizar aún más el estilo de animación. Para desactivar las animaciones, elija la opción Ninguna.
- Repetición de la animación – De manera predeterminada, las animaciones solo se ejecutarán una vez. Si desea que la animación se repita continuamente puede elegir aquí la opción Repetir.
- Dirección de la animación – Esta opción está disponible para todos los estilos de animación, excepto Desvanecer. Elija una de las cinco direcciones de animación diferentes, cada una de las cuales ajustará la posición inicial y final del elemento animado: Centrada, Derecha, Izquierda, Arriba, Abajo.
- Duración de la animación – Aumente o disminuya la velocidad mediante el ajuste de duración de la animación. Las unidades son en milisegundos y la duración predeterminada de la animación es de un segundo.
- Retardo de la animación – Si desea añadir un retardo antes de ejecutar la animación puede designar aquí ese retraso en milisegundos. Esto puede ser útil si usa varios módulos animados juntos.
- Intensidad de la animación – Esta opción está disponible para todos los estilos de animación, excepto Desvanecer y Rebotar. La intensidad afecta la suavidad o fuerza de la animación. Si baja la intensidad, la animación será más suave y sutil. Si la aumenta, la animación será más agresiva y ágil.
- Opacidad inicial de la animación – Si aumenta la opacidad inicial, puede reducir o eliminar el efecto de desvanecido que es aplicado a todos los estilos de animación.
- Curva de velocidad de la animación – Aquí puede ajustar el método de atenuación de la animación. Las opciones son: Atenuación de entrada y salida, Atenuación, Atenuación de entrada y Atenuación de salida. Atenuar la entrada o salidad de la animación creará un efecto más suave en comparación con una curva de velocidad lineal.
Opciones avanzadas
Dentro de la pestaña Avanzado encontrará opciones que podrían ser útiles para diseñadores web más experimentados, tales como los atributos CSS y HTML. Aquí puede aplicar código CSS personalizado a la sección, y también puede aplicar clases CSS e ID personalizadas, las cuales pueden ser usadas para personalizar la sección dentro de la hoja de estilos del tema hijo.
- ID CSS – Escriba una ID CSS opcional para usar en este módulo. Puede usar una ID para aplicarle estilos o usarla como anclaje de enlace.
- Clase CSS – Escriba una o varias clases CSS opcionales para usar en este módulo. Una clase CSS puede ser usada para aplicar estilos. Puede añadir múltiples clases, separadas por un espacio. Estas clases pueden ser usadas en el tema hijo o en el recuadro CSS personalizado para añadir a la página (desde los ajustes de la página) o al sitio entero (desde las opciones del tema).
- CSS personalizado – Puede aplicar CSS personalizado al módulo desde aquí. Dentro de la sección CSS personalizado encontrará un campo de texto donde podrá añadir el código directamente a cada elemento. El código que se añada a estos campos ya está envuelto en sus respectivas etiquetas, por lo que solo deberá introducir reglas de CSS separadas por punto y coma.
- Desactivar en – Esta opción le permite controlar en qué dispositivos aparecerá el módulo. Puede elegir desactivarlo de manera individual en tablets, teléfonos móviles o en equipos de escritorio. Esto es especialmente útil si desea usar módulos distintos para cada dispositivo, o si desea simplificar el diseño para móviles al eliminar ciertos módulos de la página.
Opciones de contenido del vídeo individual
- URL del vídeo MP4 – El módulo Vídeo de Divi le permite añadir vídeos usando dos métodos diferentes. Puede subir su propio vídeo desde su equipo, haciendo clic en el botón Subir vídeo y seleccionando el archivo, o puede introducir una URL para el vídeo desde un servicio externo, como YouTube o Vimeo. Simplemente copie la URL desde el navegador y péguela en el campo URL del vídeo: ¡Divi hará el resto!
- Vídeo WEBM – Suba aquí la versión WEBM del vídeo. Todos los vídeos deben ser subidos en formato .MP4 o .WEBM para asegurarse máxima compatibilidad con todos los navegadores.
- URL de la imagen superpuesta – Si desea definir una miniatura personalizada para el vídeo, la cual será mostrada sobre la interfaz estándar del vídeo con un botón de reproducción personalizado para darle una apariencia más clara, puede elegir hacerlo usando este campo. Este le permite subir una imagen personalizada, o dejar que Divi genere automáticamente una desde la URL del vídeo. La mayoría de los servicios tienen soporte para esta opción, como por ejemplo YouTube o Vimeo. Simplemente haga clic en el botón Generar desde el vídeo y deje que Divi haga el resto.
- Etiqueta de administración – El rótulo de administración le permite cambiar esta etiqueta para identificarlo más fácilmente.
Opciones de diseño del vídeo individual
- Color de las flechas del carrusel – Este ajuste determina el color claro u oscuro de las flechas del carrusel.
- Filtros – Seleccione aquí el tipo de filtro para aplicar al módulo: podrá controlar valores de Tonalidad, Saturación, Brillo, Contraste, Invertir, Sepia, Opacidad y Desenfoque. También podrá definir el modo de mezcla con la imagen o color de fondo que haya elegido para este módulo, con las siguientes opciones: Normal, Multiplicar, Pantalla, Superposición, Oscurecer, Aclarar, Sobreexposición de color, Subexposición de color, Luz fuerte, Luz suave, Diferencia, Exclusión, Tonalidad, Saturación, Color y Luminosidad.
Cómo obtener ayuda
No dude en ponerse en contacto con nosotros en Soporte si necesita ayuda.
